About Me
About

Hi There! I'm Hafiz Abdullah
Front-end Web Developer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi veritatis suscipit quia non maxime ipsa odio illum dolorum? Nobis adipisci aliquam sint officia nihil pariatur molestiae perferendis eveniet quia similique.
From :
PakistanPhone :
+92 333 1304004Email :
abdullahabbad59@gmail.comLanguage :
English, UrduFreelance :
AvailableMy Skills
All the skills that I have in that field of work are mentioned.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam eum perspiciatis error dolore et minus veritatis atque, neque vitae velit, quod amet qui numquam quos suscipit labore sit quae delectus voluptates perferendis
Lorem ipsum dolor sit amet consectetur adipisicing elit. Est sint neque suscipit laboriosam accusantium, repellendus dolore ad sit totam, rem laudantium iure odit minima illo quas. Quia ipsum labore animi.
Html 95%
CSS 90%
JavaScript 80%
Bootstrap 85%
Services
Services
What I'm Doing
As a skilled UX/UI Designer and Front-end Developer, I offer a comprehensive range of services to help you build, improve, and maintain your website or application. My expertise includes:
Whether you need a new website, a redesign, or ongoing maintenance, I'm here to help. Let's work together to bring your vision to life! Contact me to discuss your project and how I can assist you. abdullahabbad59@gmail.com
Creative Design
User-Centered Design: Designing interfaces that put the user first,
creating an
intuitive and seamless experience.
Wireframing & Prototyping: Crafting low-fidelity wireframes and
high-fidelity prototypes
to visualize and test your design.
Clean Code
Code Analysis: Thoroughly reviewing your codebase to identify areas for
improvement.
Code Refactoring: Restructuring and reorganizing code to improve
performance, readability, and maintainability.
Code Optimization: Optimizing code for faster execution, reduced bugs, and
improved user experience.
Responsive Design
Mobile-First Design: Crafting responsive designs that adapt to any device
or
screen size, ensuring a seamless user experience across desktop, tablet, and mobile
devices.
Responsive Layouts: Creating flexible and adaptable layouts that adjust to
different screen sizes and devices.
Bootstrap 5
Quick Start: This service allows front-end developers to quickly add
Bootstrap to their projects.
Source Files: This service allows developers to compile Bootstrap with
their own asset
pipeline by downloading source Sass, JavaScript and documentation files.
Font Icons
Unique Icon Design: Creating custom font icons tailored to your brand's
identity and style.
Icon Set Creation: Designing a comprehensive set of icons for your website
or application.
Icon Redesign: Refreshing existing icons to match your updated brand
identity.
Awesome Support
Fast Response Time: Guaranteed quick response to your queries and issues.
Dedicated Support: Personalized support tailored to your project's specific
needs.
Performance Optimization: Regularly monitoring and optimizing performance
for faster
loading times and improved user experience.
000
HAPPY CLIENTS
00
COMPELETE PROJECTS
000
FILES DOWNLOADED
0k+
LINES OF CODE
Creative Design
User-Centered Design: Designing interfaces that put the user first, creating an
intuitive and seamless experience.
Wireframing & Prototyping: Crafting low-fidelity wireframes and high-fidelity
prototypes
to visualize and test your design.
Interaction Design: Designing engaging interactions, animations, and micro-interactions
to enhance
the user experience.
Visual Design: Creating visually stunning designs that meet your brand's identity and
aesthetic.
Clean Code
Code Analysis: Thoroughly reviewing your codebase to identify areas for
improvement.
Code Refactoring: Restructuring and reorganizing code to improve
performance, readability, and maintainability.
Code Optimization: Optimizing code for faster execution, reduced bugs, and
improved user experience.
Clear Naming Conventions: Implementing consistent and descriptive naming conventions
for variables,
functions, and files.
Folder Structure: Establishing a logical and consistent folder structure for easy
navigation.
Responsive Design
Responsive Layouts: Creating flexible and adaptable layouts that adjust to different
screen sizes and devices.
Media Queries: Writing efficient media queries to handle different breakpoints and
device sizes.
Cross-Device Testing: Testing on various devices, including smartphones, tablets,
laptops, and
desktops.
Cross-Browser Testing: Testing on popular browsers, including Chrome, Firefox, Safari,
Edge, and
Internet Explorer.
Responsive Testing: Testing responsive design elements, such as layout, images, and
media queries.
Bootstrap 5
Quick Start: This service allows front-end developers to quickly add
Bootstrap to their projects.
Source Files: This service allows developers to compile Bootstrap with
their own asset
pipeline by downloading source Sass, JavaScript and documentation files.
Compiled CSS and JS: This service offers ready-to-use compiled code for Bootstrap
v5.0.2, which
includes compiled and minified CSS bundles and compiled and minified JavaScript plugins.
CDN via jsDelivr: This service allows developers to skip the download and deliver
cached versions of
Bootstrap’s compiled CSS and JS to their projects.
Font Icons
Unique Icon Design: Creating custom font icons tailored to your brand's
identity and style.
Icon Set Creation: Designing a comprehensive set of icons for your website
or application.
Icon Redesign: Refreshing existing icons to match your updated brand
identity.
Font Icon Integration: Implementing font icons into your website or application using
HTML, CSS, and
JavaScript.
Icon Sprites: Creating icon sprites for efficient loading and rendering.
Icon Animation: Adding animations and effects to enhance the user experience.
Awesome Support
Fast Response Time: Guaranteed quick response to your queries and issues.
Dedicated Support: Personalized support tailored to your project's specific
needs.
Performance Optimization: Regularly monitoring and optimizing performance for faster
loading times and improved user experience.
Regular Updates: Ensuring your website or application stays up-to-date with the latest
technologies and security patches.
Code Analysis: Conducting thorough code reviews to identify areas for improvement.
Resume
Resume
My Journey
Education
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
Experience
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
Senior UX/UI Designer
Jan 2020 - Present
Bergnaum, Hills and Howe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ligula nulla, tincidunt id faucibus sed, suscipit feugiat turpis.
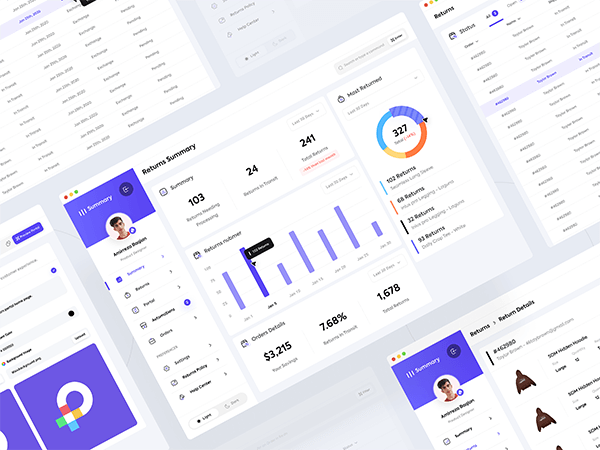
Portfolio
Portfolio
My Portfolio's
- All
- E-commerce
- Clone Web
- Portfolio

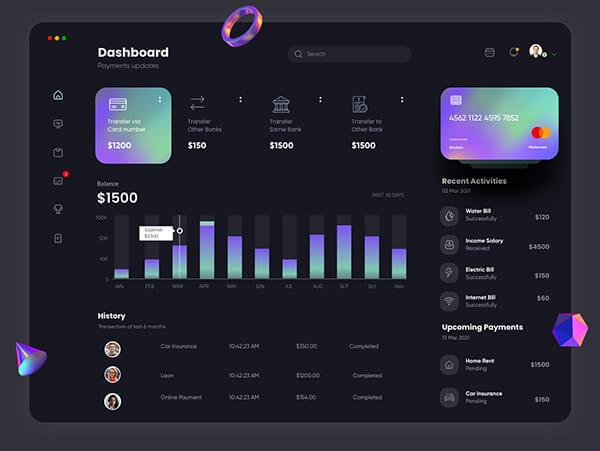
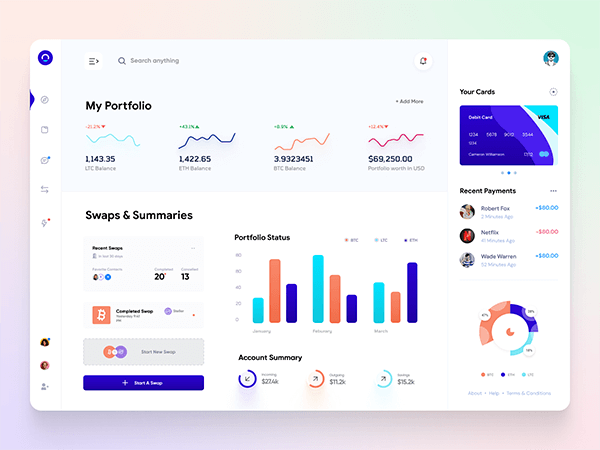
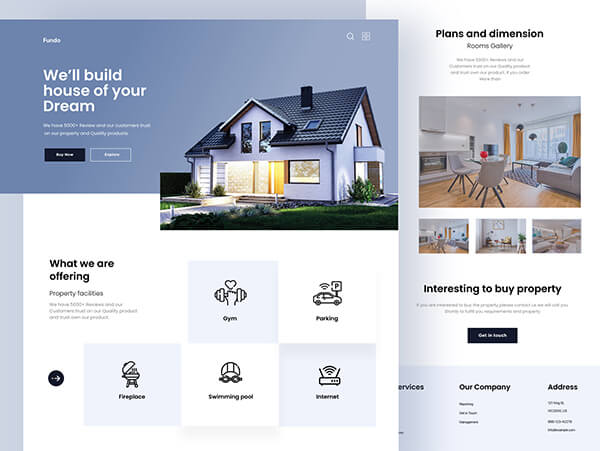
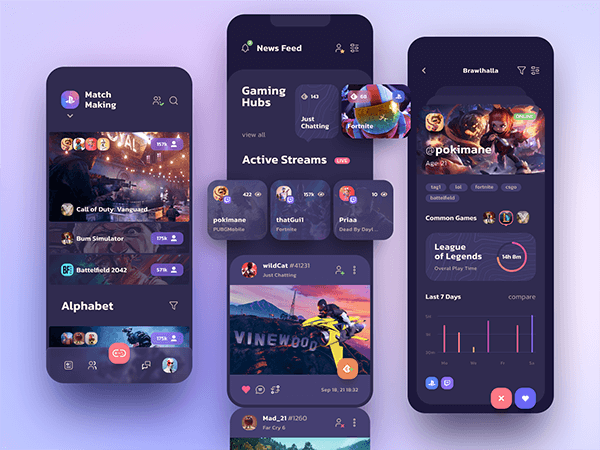
Product Design

Product Design

Product Design

Product Design

Product Design

Product Design

Product Design

Product Design

Product Design
Contact
Contact
Email:
Instagram:
Support Service:
Personal:
Get in Touch
ALL PROJECTS
Clients






Copyright © 2024 by Hafiz Abdullah | All Rights Reserved.